Installaton Guide
A PWA turns your website into an app-like experience. This setup enables offline functionality, faster load times, and the ability to "Add to Home Screen" on mobile devices.
Click here to see this tutorial online, the online tutorial is much better for copy and paste.
Before you start, please backup your files, uploading this will overwrite the following files
if you need help or have suggestions please visit the dedicated support forum for this addon here
Step 1: Upload the files and install languages
Unzip and upload the files to your root directory according to the folder structure.
visit yourSite.com/installrss.php
Step 2: Add to header (Please backup any file before editing)
Open themes/yourTheme/layout/container.phtml
Look for and comment it out or remove.
<link rel="manifest" href="<!--?php echo $wo['config']['theme_url'];?>/javascript/OneSignalSDKFiles/manifest.json"> Look for <head> at the very top
After that add
<link rel="manifest" href="<?php echo $wo['config']['site_url'];?>/manifest.php">
<link rel="stylesheet" type="text/css" href="<?php echo $wo['config']['theme_url']; ?>/stylesheet/pwa.css" >
<script src="<?php echo $wo['config']['site_url'];?>/service-worker.js" async='async'></script>
<script src="<?php echo $wo['config']['theme_url'];?>/javascript/pwajs.js" async='async' defer></script>
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js', { scope: '/' })
.then((registration) => {
console.log('Service Worker registered with scope:', registration.scope);
})
.catch((error) => {
console.error('Service Worker registration failed:', error);
});
}
</script>The Pwa will pop up automatically but if you want to add banner and button he is the code
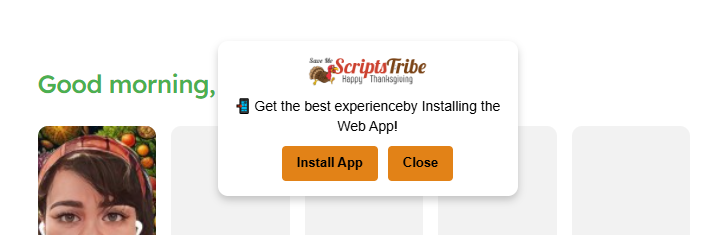
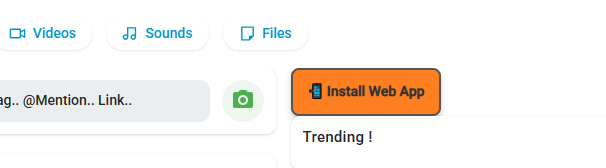
Step 3: If you want the floating banner Adding the popup banner
Open themes/youtheme/layout/home/content.phtml
Go to the very bottom and add
<!-- 🚀 Small Card-Style PWA Popup -->
<div id="pwa-popup">
<img src="<?php echo $wo['config']['theme_url'];?>/img/logo.png" alt="Logo">
<span>📲 Get the best experienceby Installing the Web App!</span>
<div class="pwa-buttons">
<button id="install-popup-button">Install App</button>
<button id="close-popup">Close</button>
</div>
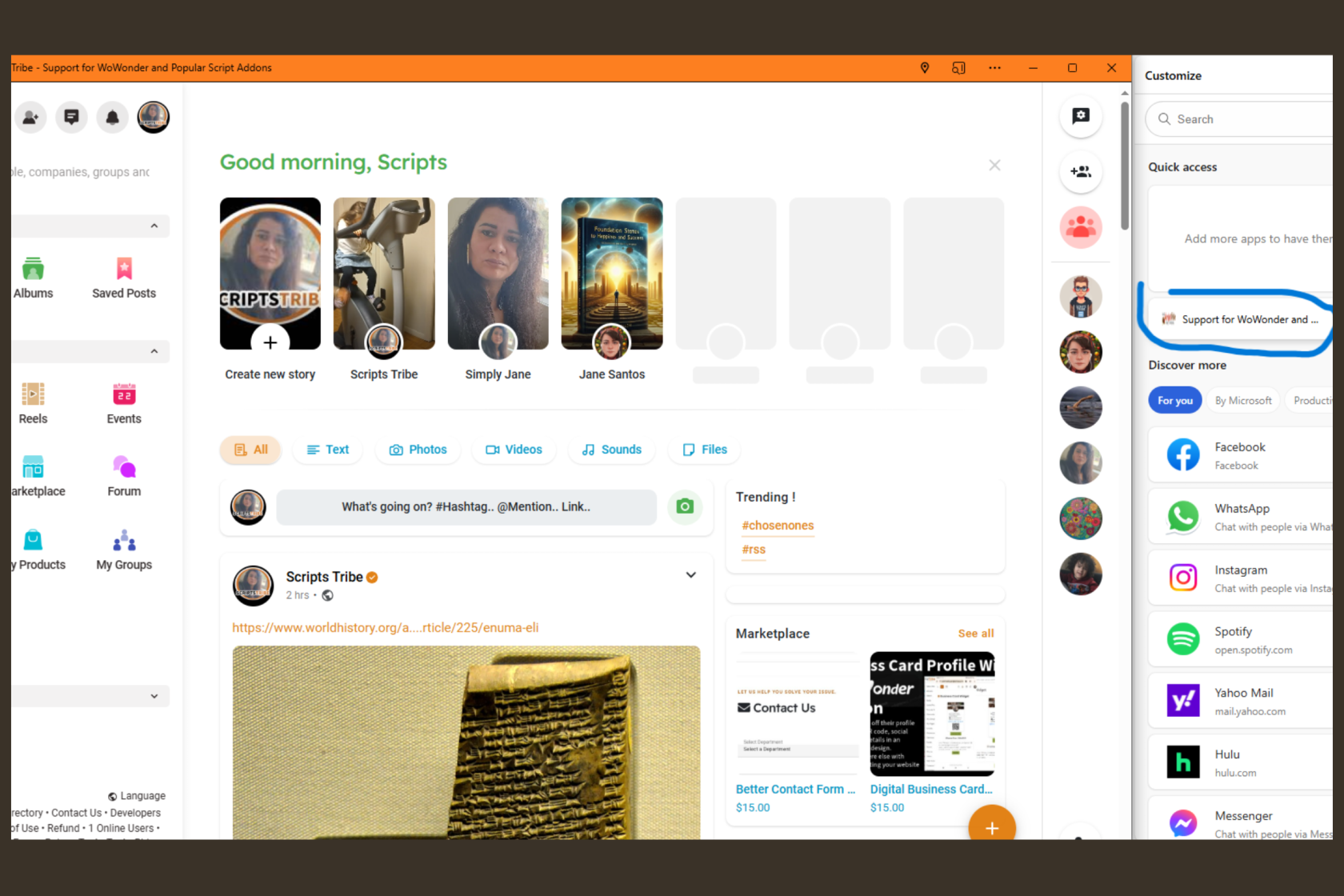
</div>Here is the code for the button, you can add where ever you wish, I added on my sidebar for sample
<!-- Install PWA Button End -->
<button class="install-button" id="install-button"> 📲 Install Web App</button>
<!-- Install PWA Button End -->Step 5: Edit the service-worker.js file
Open /service-worker.js
Look for and change wondertag for your theme name
Step 6: Icon Images
Open themes/youtheme/img/pwai and replace these images for the icons. Yes! each image is importantand shows in different places if you delete one the app will not work.
Step 7: Screenshots icons
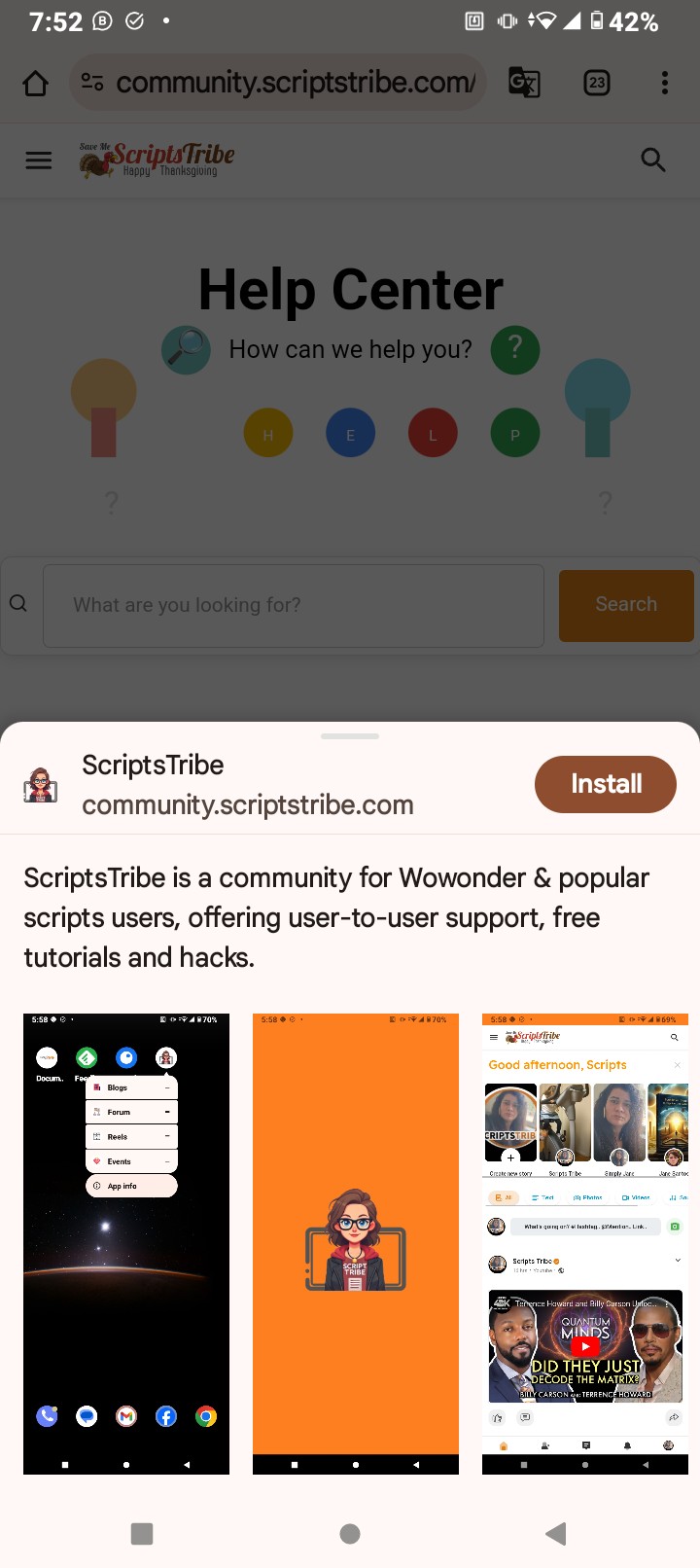
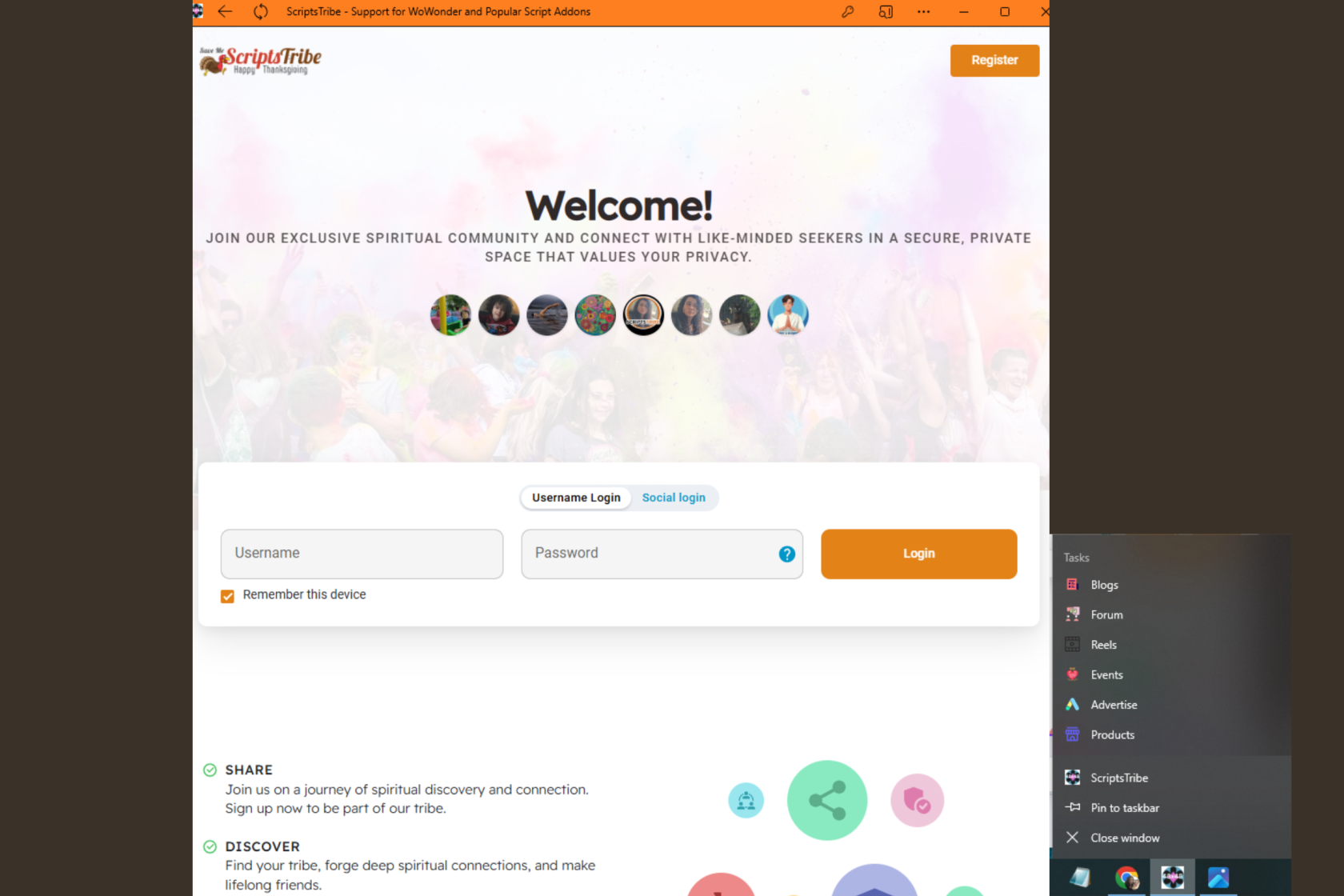
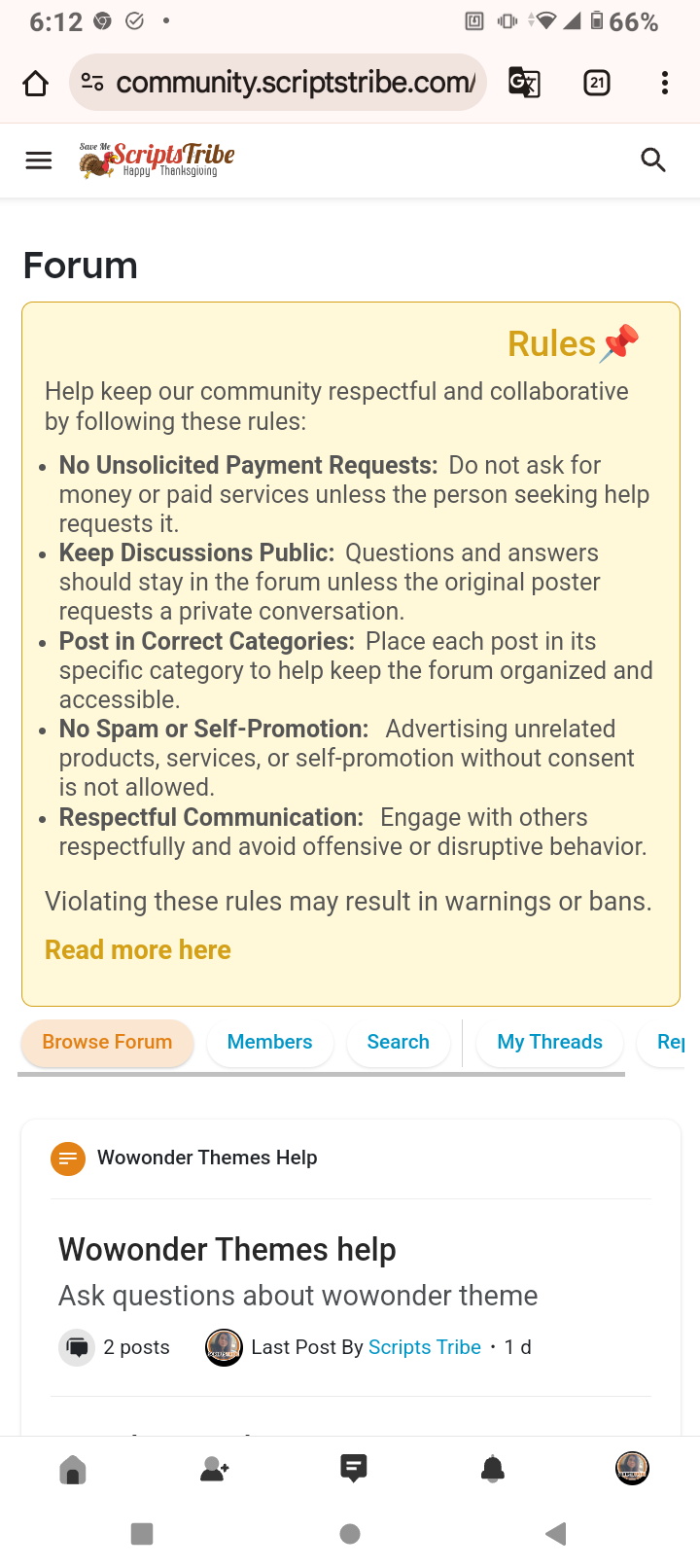
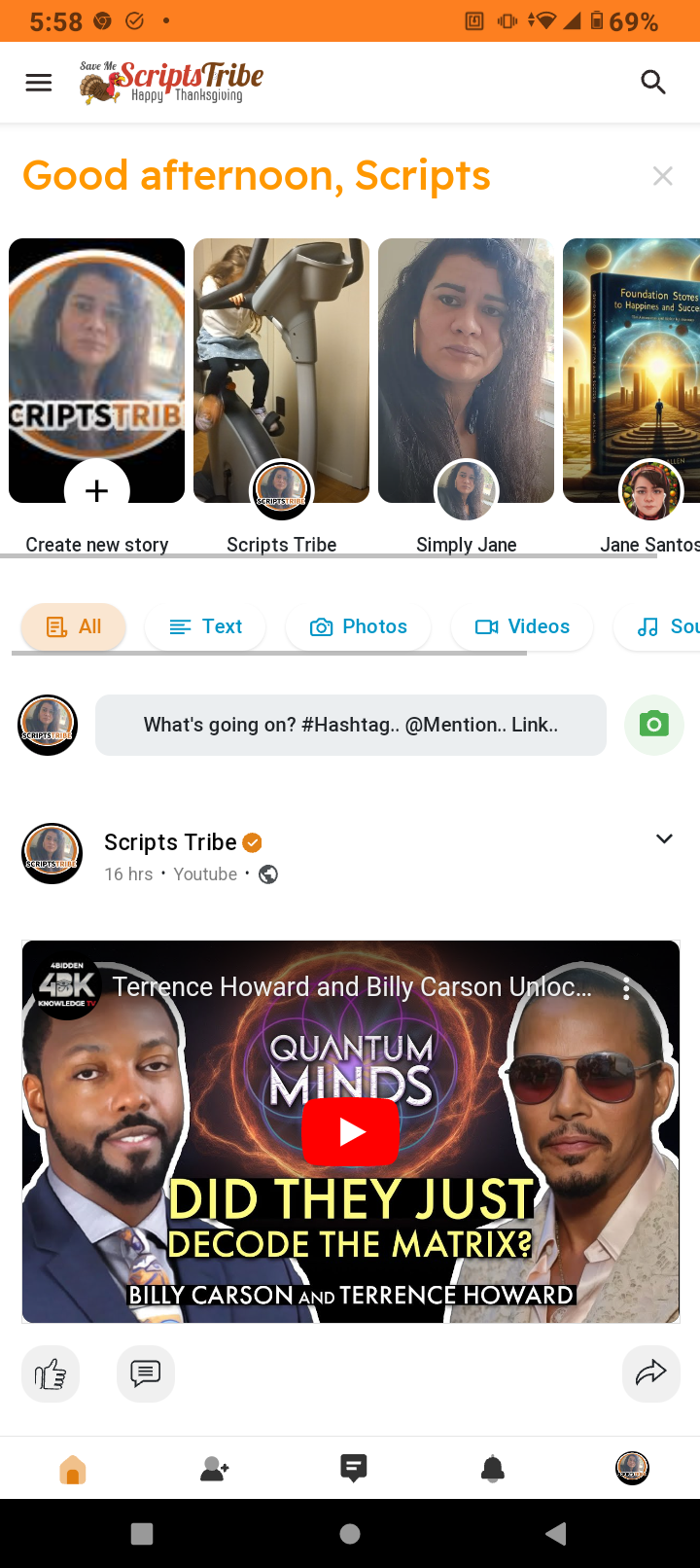
Next you will create the screenshot images of your site. this is a example with my site and please name the images the same way, the screenshots will show like this when a user click the install button. pretty hum? check all the images names bellow.
desktoplogout.png
desktoplogin.png
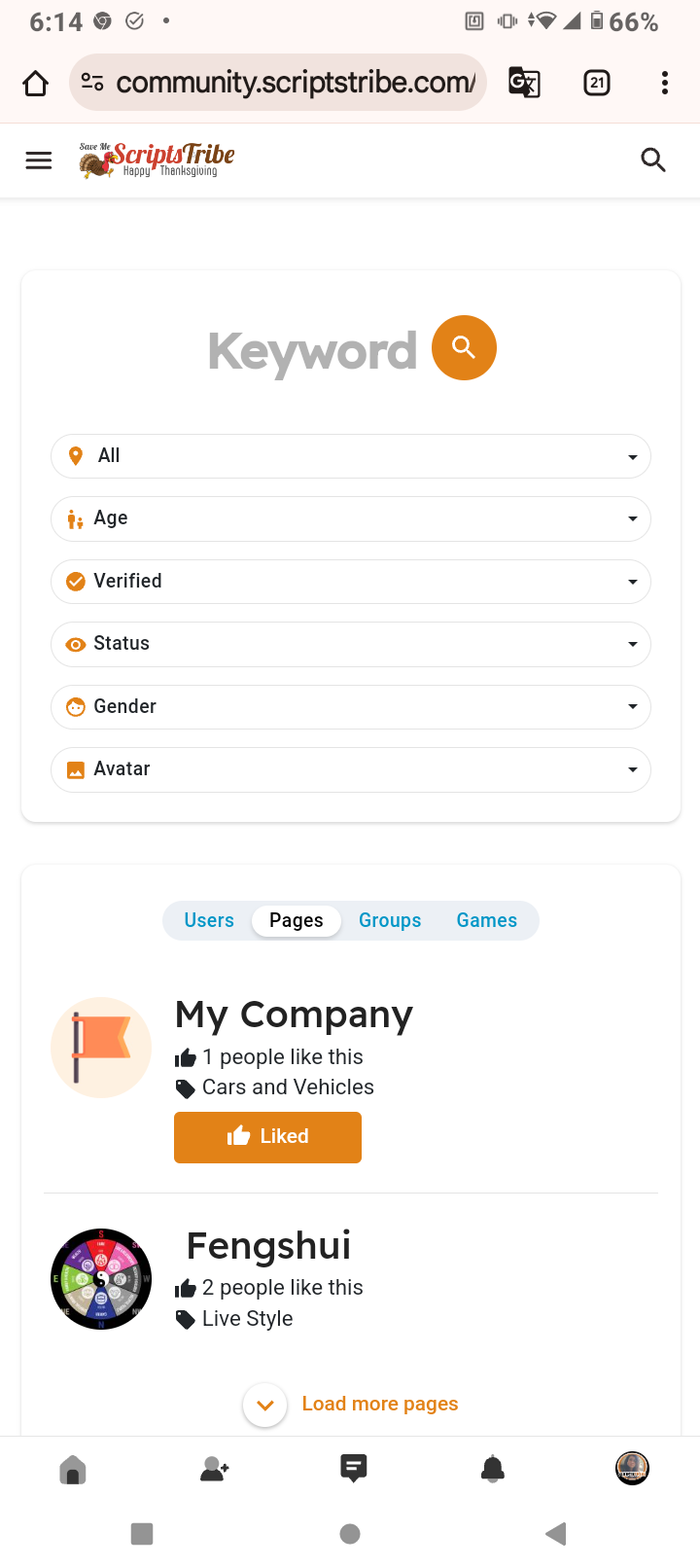
forums.png
features.png
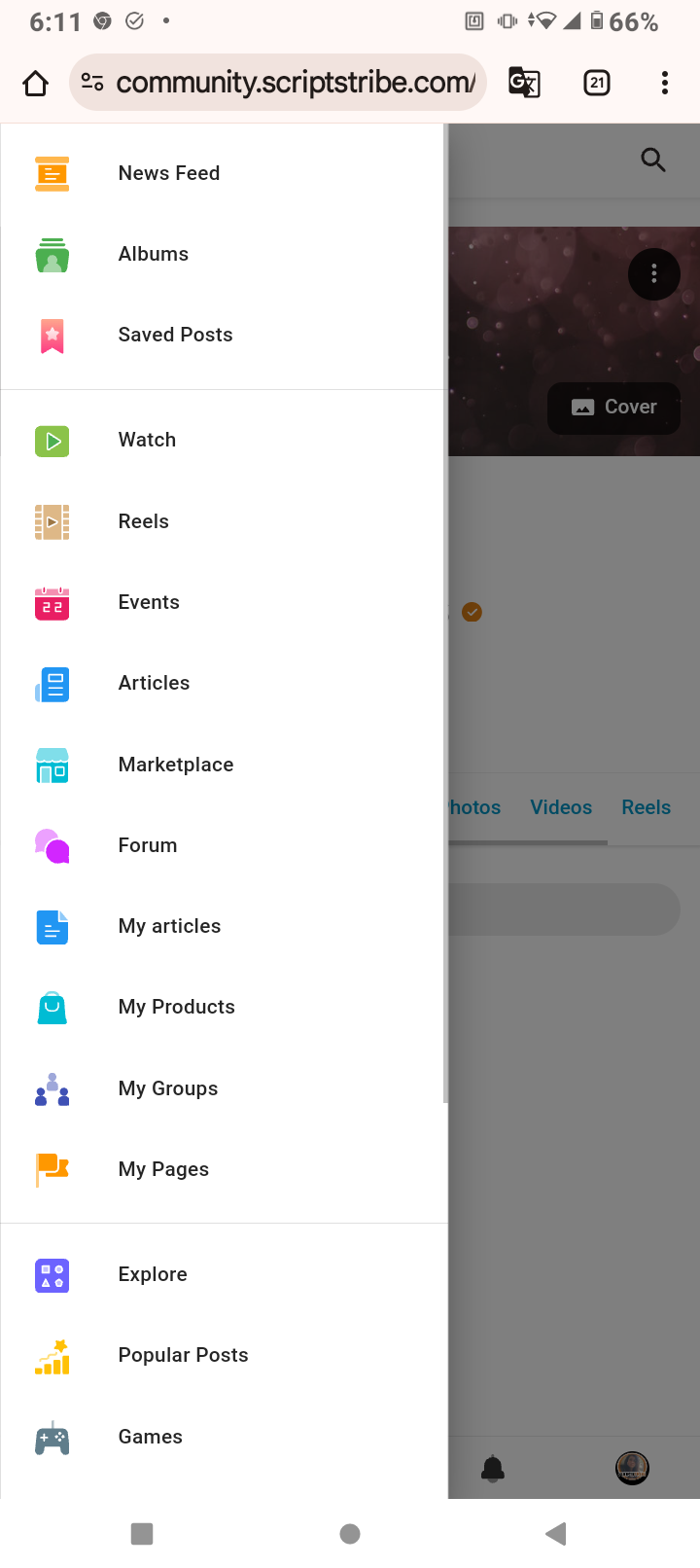
explore.png
screenshot3.png
Enjoy! And if you love it leave me a review here it really helps build a reputation.